今天會從開啟 VSCode 後開始學習如何寫出最簡單的網頁樣本。
那因為我的系統是 MacOS,因此可能會跟 Windows 有點不太一樣,
但基本上應該都是一樣的啦。
那今天的內容會分成兩個部分:
首先先在桌面建立一個新的資料夾,名字隨意找得到就好囉!
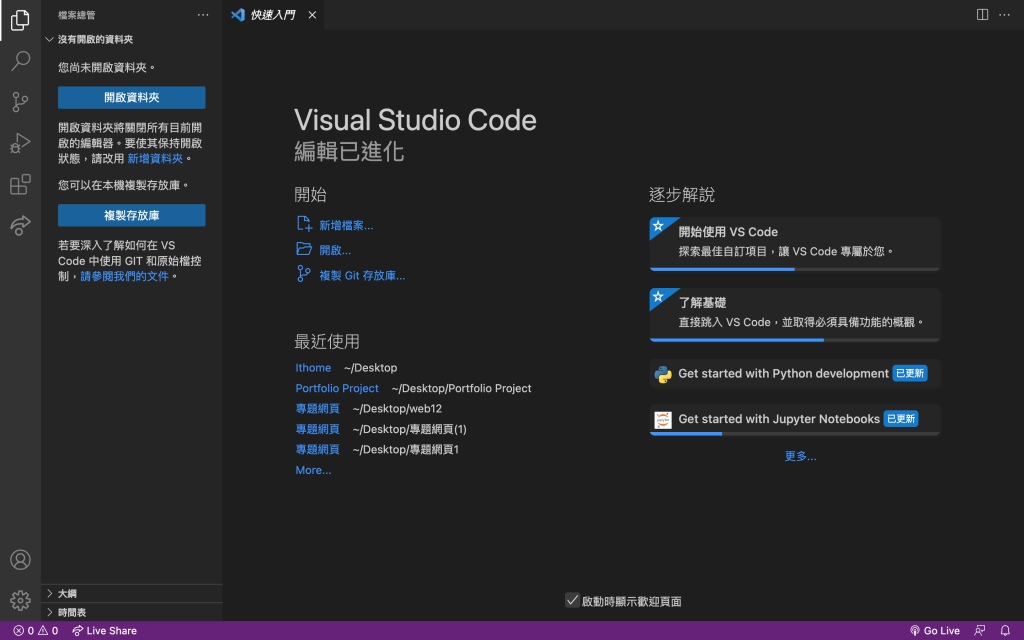
再來打開 VSCode 後,會看到這樣的畫面(中英文並不會影響喔)
在開始寫程式之前,請先到畫面左邊的功能區有個延伸模組(圖片中亮起來的那個圖示就是囉!)
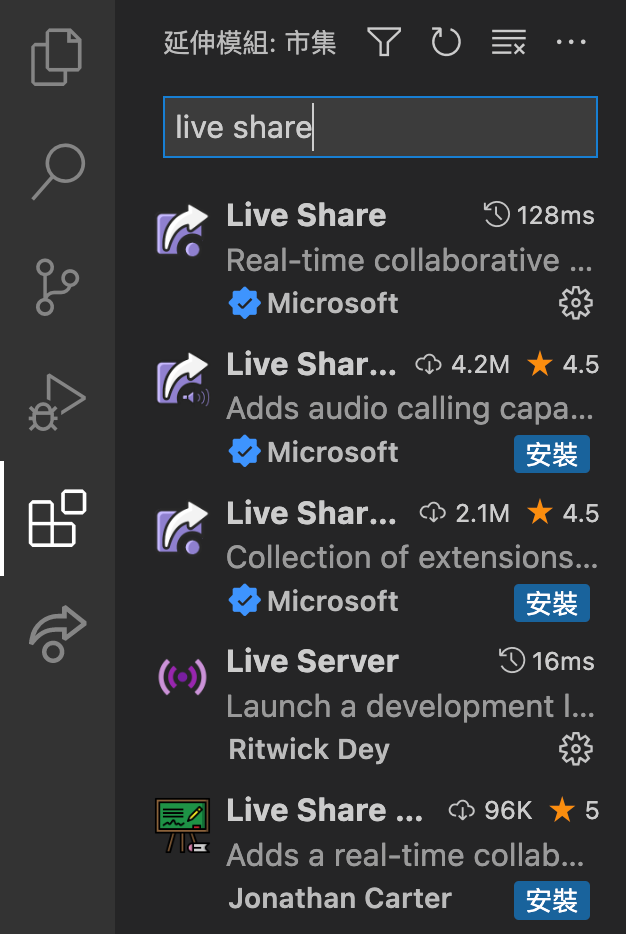
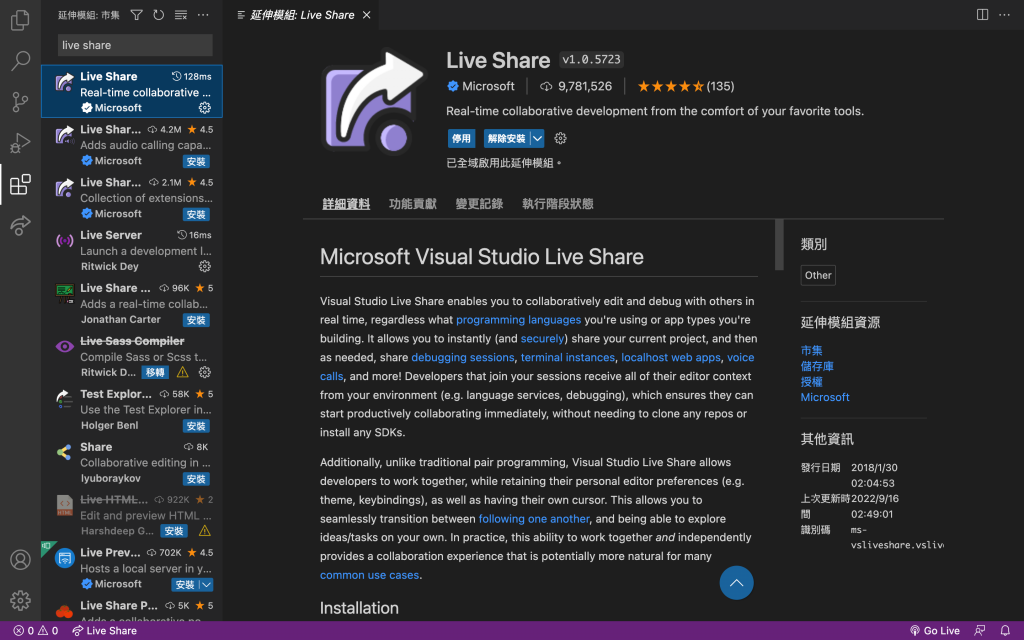
請搜尋 Live Share,會看到下面圖片中顯示的搜尋列
最後請點選圖片中所顯示的 Live Share 並下載,就會看到下列圖片顯示的樣子囉!
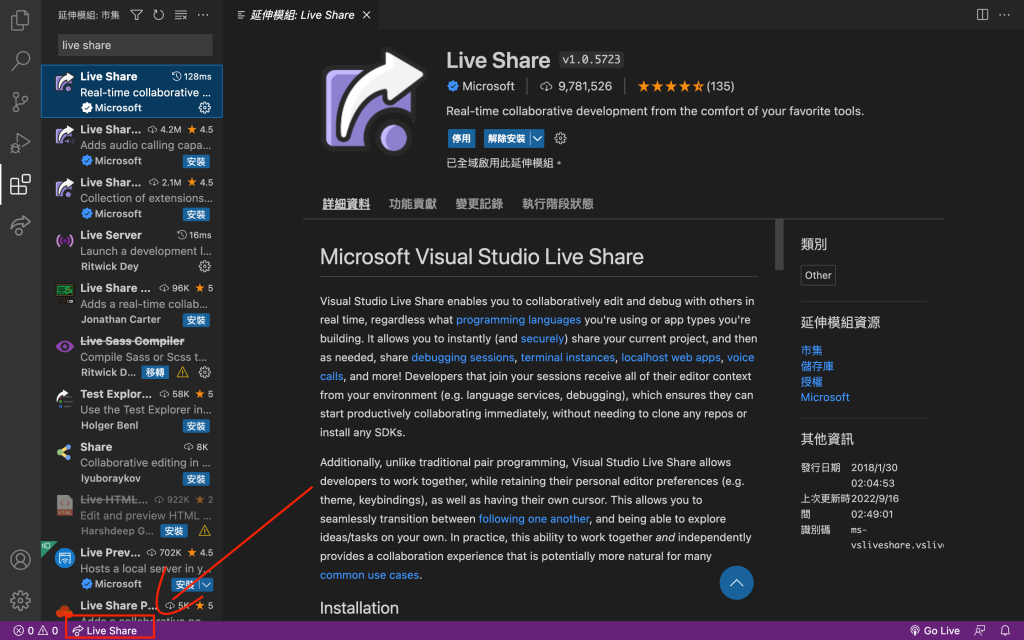
那當我們下載完 Live Share 後,請在圖片中所指示的地方記得點一下 Live Share,這樣就可以成功啟用囉!
再來就可以開始建立我們的第一個 HTML 檔了!
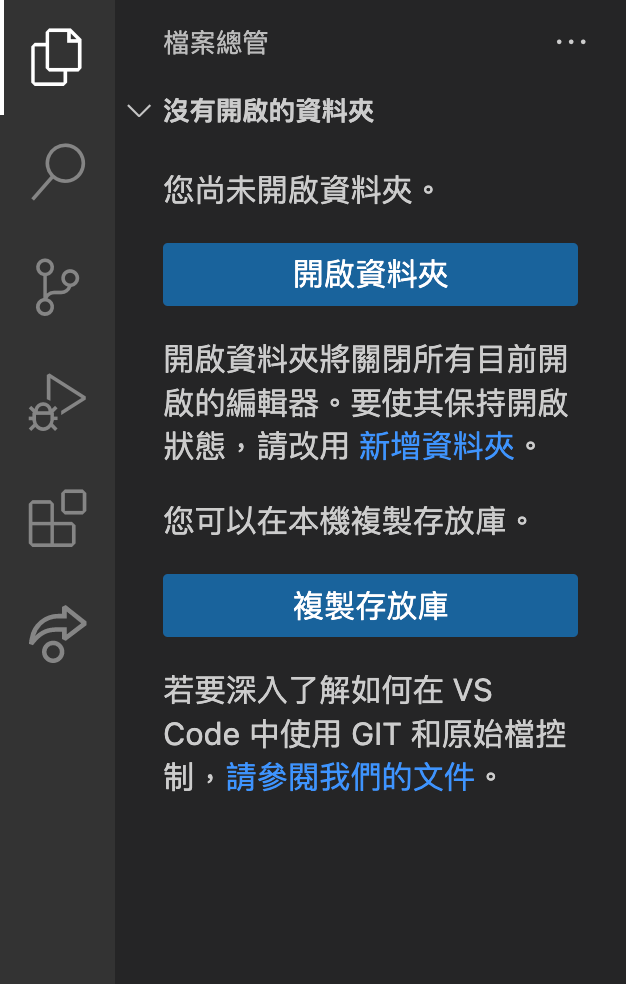
回到一開始的檔案總管開啟剛剛新增的資料夾(新增資料夾詳情請見第一點)
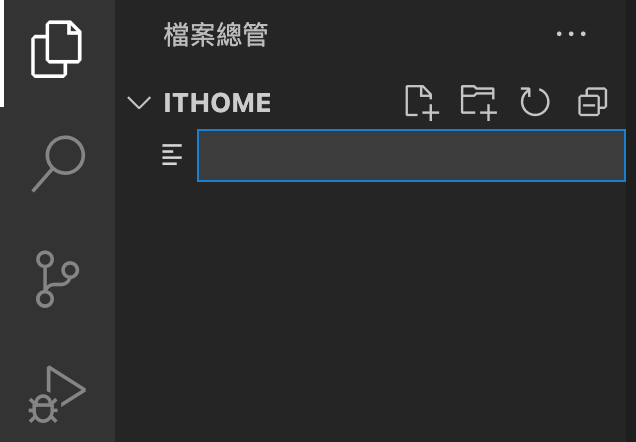
點選新增的資料夾並且新增檔案後會看到這樣的畫面
這時候請在輸入欄裡填入主頁(網頁)的檔名,請記得後面加上".html",這樣可以讓新增的檔案自動歸類為 HTML 檔喔!
最後按下 Enter 完就會看到這樣的畫面囉!
因為是第一次編寫,因此今天就來點簡單的東西就好!
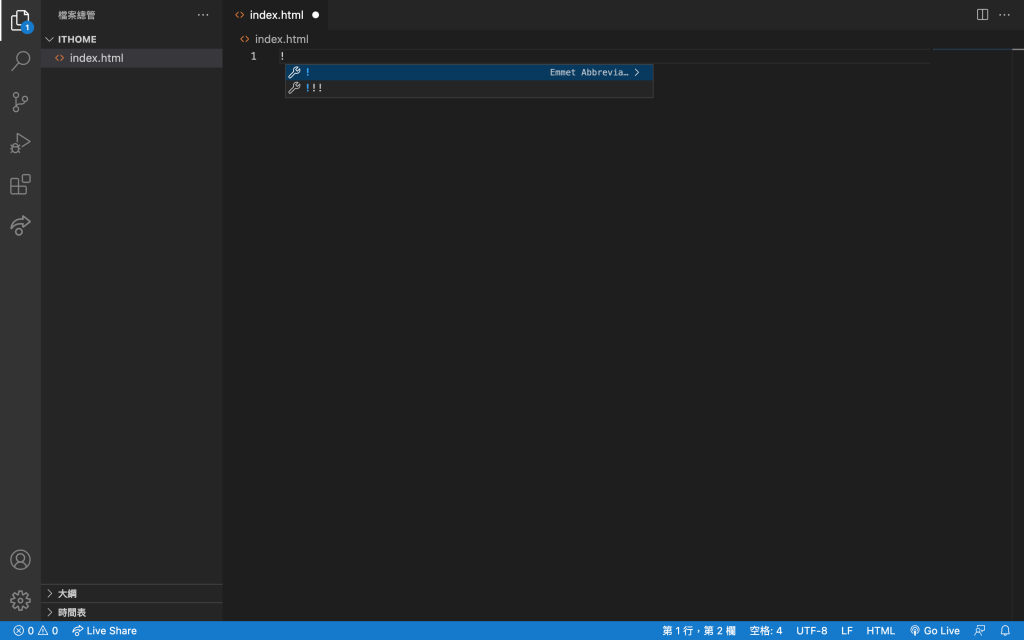
請先在第一行輸入"!"(記得要是半型英數字喔),如圖片中所顯示的
Enter 後會自動幫你跑出 HTML 的基本格式
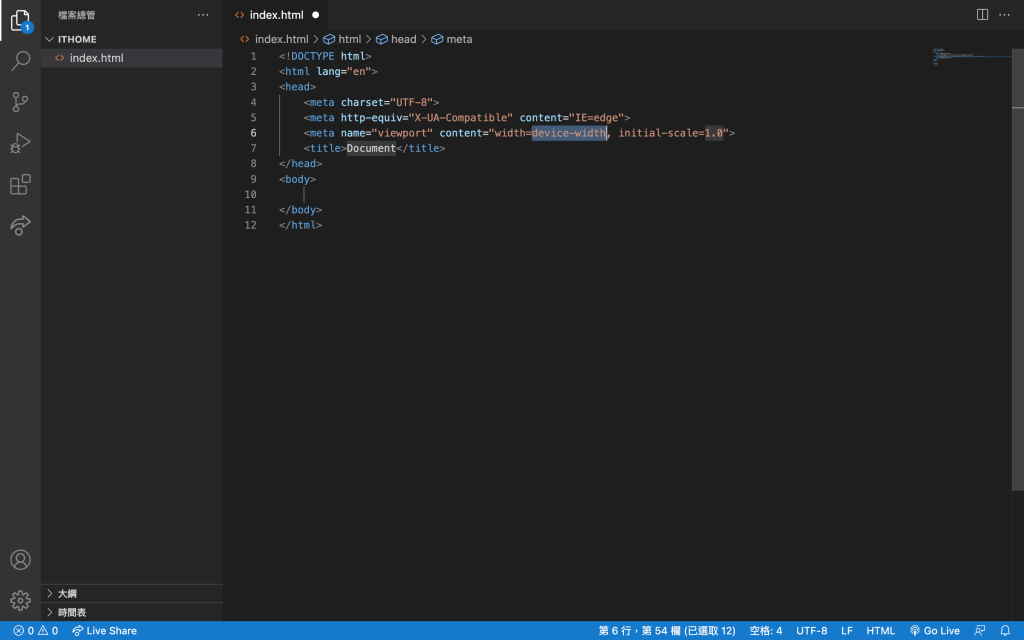
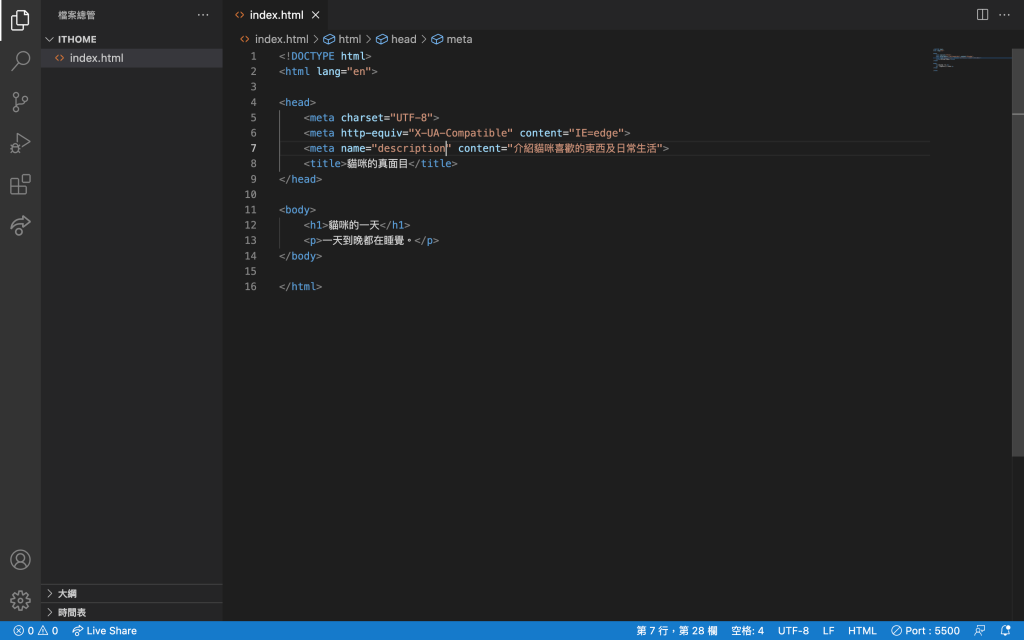
再來對照圖片中我有修改的程式碼
打完之後請記得儲存(control/command+s)
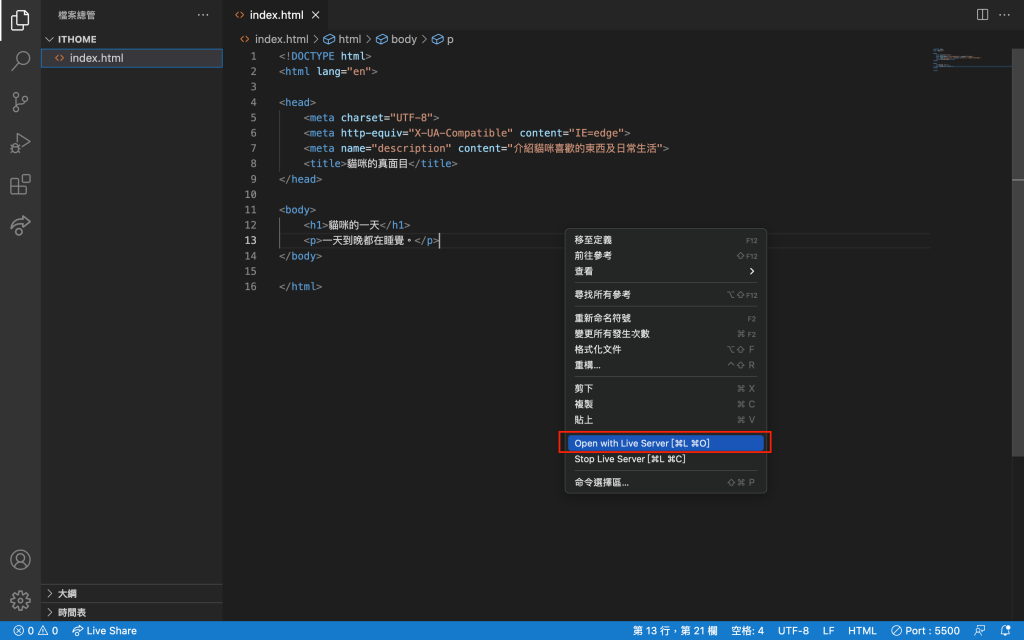
右鍵後會看到圖片中所示的 Open with Live Server,
這就是我們前面一開始裝的 Live Share!可以幫助我們直接在瀏覽器中查看網頁現在的樣子。
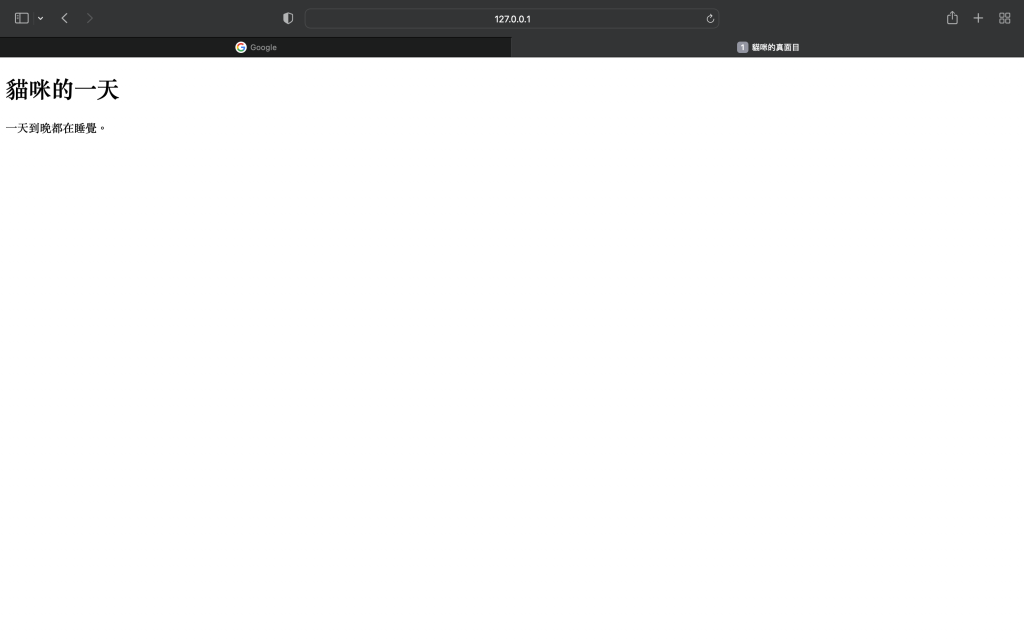
打開後就會在你的瀏覽器上看到這樣的畫面
沒錯就是我們前面在 VSCode 輸入的內容!
那這就是輸入基本的程式碼後,網頁所呈現的樣子。
看起來好像有點酷吧?在接觸 HTML 前我也沒想過原來一個網頁是這樣寫出來的,
不過既然已經稍微接觸了,那就試著來把網頁完成吧!
今天的內容就先到這,圖片太多了明天再來介紹 HTML 裡面的架構吧!
那麼我是沒魚,這是我的第五天,一起加把勁將自己的網頁完成吧!![]()
<上一篇> [Day4]CSS 介紹
<下一篇> [Day6]HTML 檔案的架構
